Problems:
Design a simple web page with HTML and CSS code which contains- NU-2016
-An image of 300*300 pixel
-Three navigation buttons as-Home, About us and Contract us.
-Page background color is green
# Basic Web Design With HTML & CSS
Source Code:
<html>
<head>
<title>simple webpage with html </title>
<style>
*{
margin: 0;
padding: 0;
}
body{
background-color: green;
}
.nav_button{
background-color: black;
width: 100%;
}
.nav_button a{
color: white;
text-decoration: none;
font-size: 20px;
font-weight: bold;
padding: 0px 40px;
}
.nav_button a:hover{
background-color: white;
color: black;
}
#home{
background-color: blue;
}
.img{
margin-top: 20px;
margin-left: 30px;
}
</style>
</head>
<body>
<div class="nav_button">
<a href="#" id="home">Home</a>
<a href="#">About us</a>
<a href="#">Contact us</a>
</div>
<div class="img">
<img src="3.jpg" alt="img" width="300" height="300">
</div>
</body>
</html>
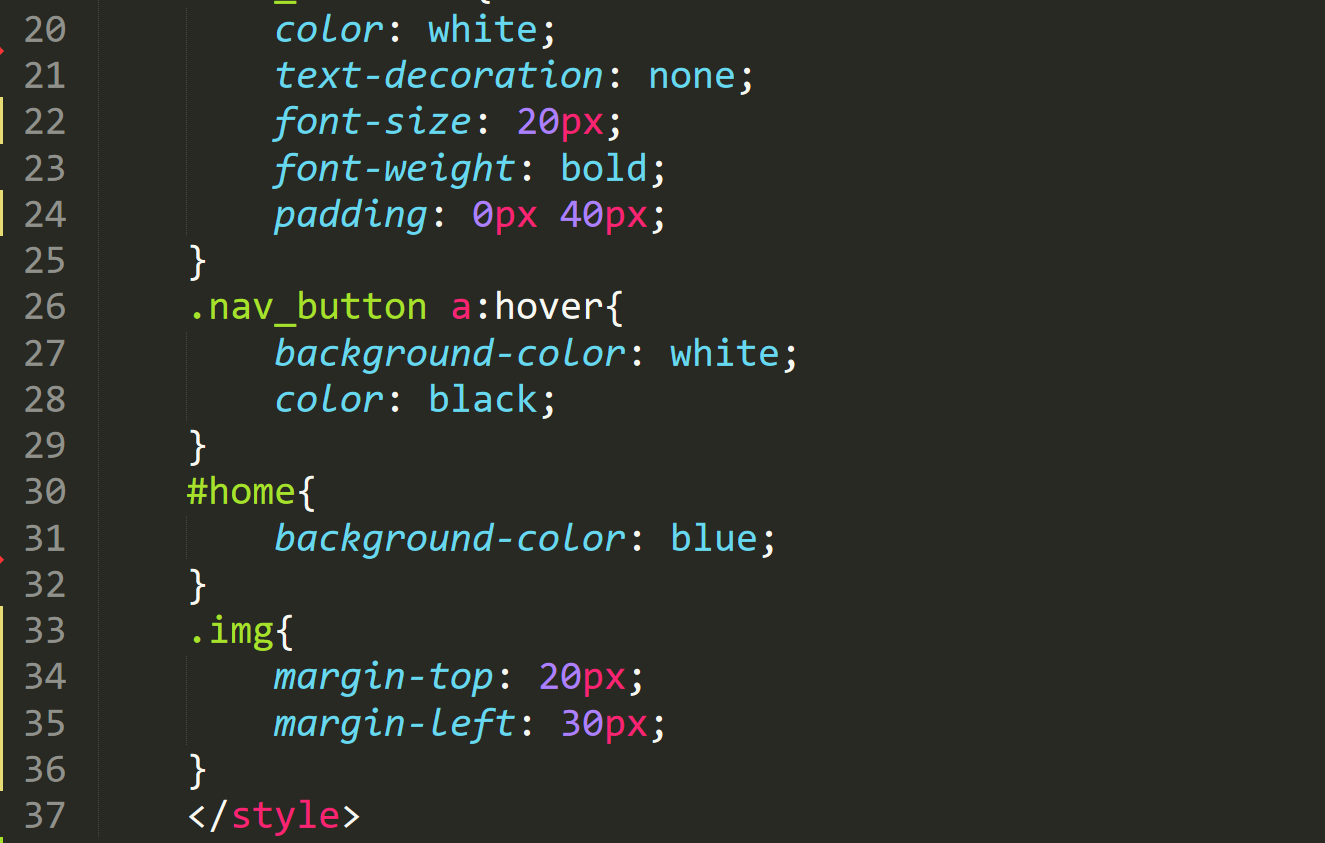
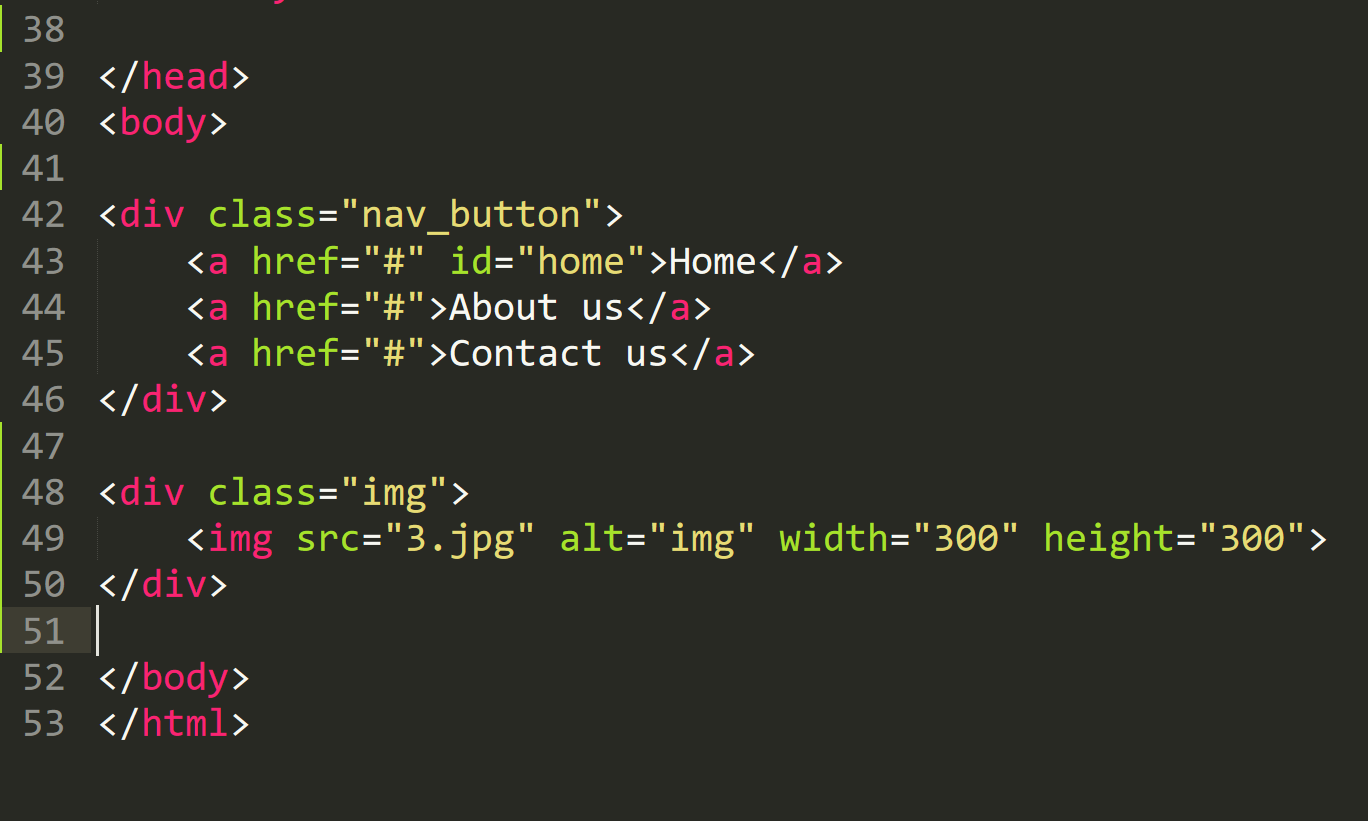
ScreenShots of Source Code:
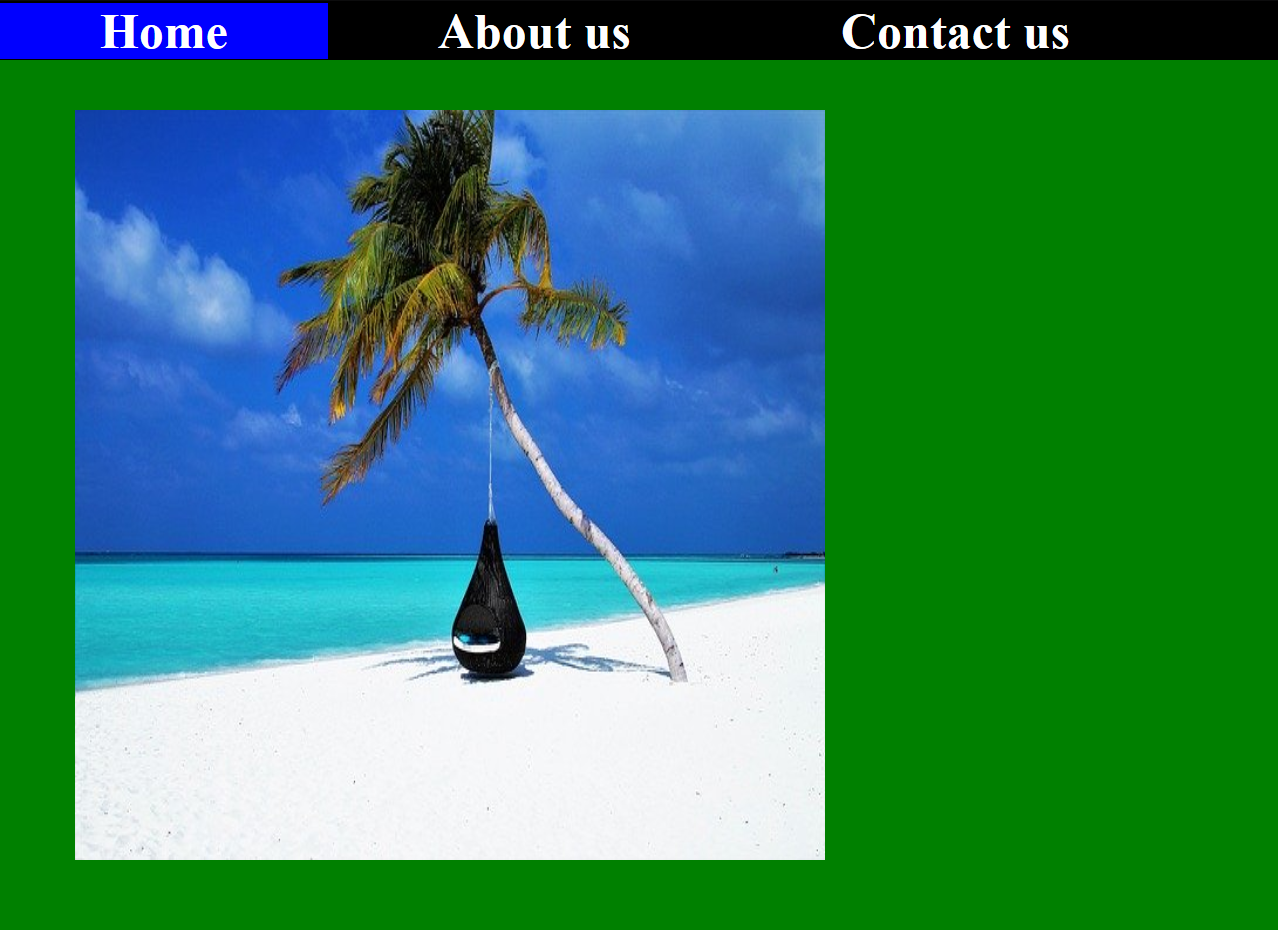
Screenshot of Output(Browser):
💬আরো পড়ুন এবং জানুন💬
- Create a password field in HTML form
- Basic Forms | HTML Input
- PHP Calculating GPA
- Write the php code to calculate the display GPA in the web browser
- How to Insert Data Into MySQL Database Table & Retrieving data form database Using PHP
- How to Insert and retrieving data from MySQL database using Program
- Creating a new database & Table in mysql Databases
- How to create a table using html
- calculate the sum of two integers by inputting them through the keyboard.
- How To Make Drop Down Menu Using HTML And CSS
- Install and configure network devices: HUB, Switch and Router.





Post a Comment